Framer
/
Framer vs. Contentful
Framer is the best Contentful alternative that creates stunning, all-in-one websites around a powerful CMS.
Ship exactly what you designed. Contentful forces your designs into its rigid framework, often limiting your creative vision. This can require redesigning or rebuilding to fit its structure. Framer, however, lets you publish exactly what you’ve designed, without compromises. Import from Figma or Sketch and publish instantly—no extra steps needed.
Publish websites faster. Publishing in Contentful requires significant time and resources from your team, especially for updates and new pages. With Framer, your team can design and publish directly within the canvas. Its collaborative features enable designers and marketers to work together in real time. This speeds up the entire process, letting you launch faster.
No HTML/CSS skills required. Contentful relies on a full web development stack, requiring technical expertise to build and maintain. Framer simplifies everything by letting your team design and publish without needing developer support. Designers can work in a familiar interface, creating pages without any coding knowledge. This frees up resources and streamlines production.

Design, publish, and manage content, all in one platform
Compare
A simple comparison
Learn why teams choose Framer to launch pages fast with its robust CMS and collaboration tools.
Feature
Framer
Contentful
Switch
Why switch from
Contentful to Framer
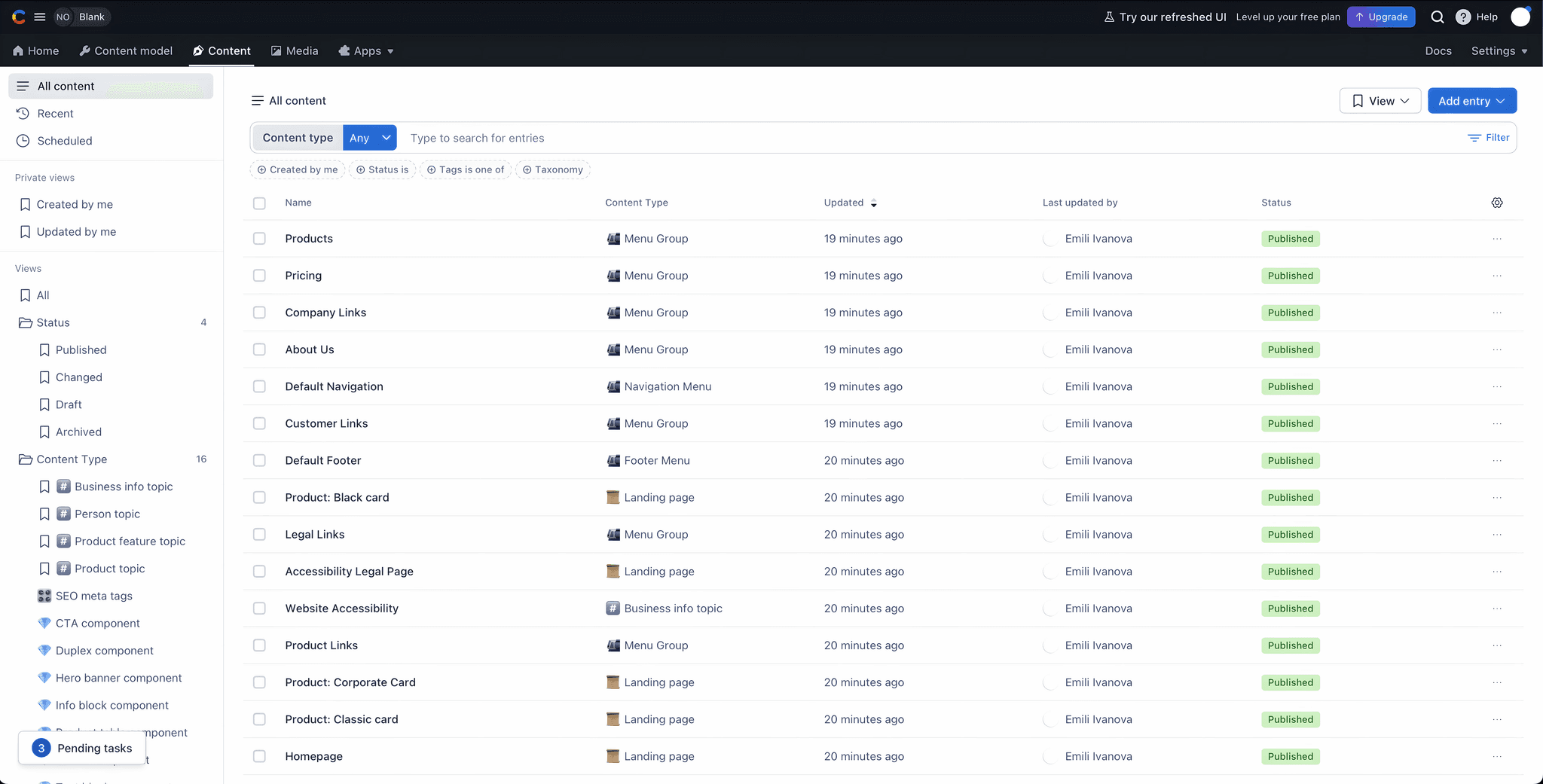
Simple, intuitive CMS for teams
Framer’s CMS makes content management easy right within the design canvas. No complex onboarding—anyone can add, edit, and update content in real time.
Image
15 standout portfolio website examp…
10 August 2024

Designing stunning websites in Fram…
2 August 2024

How to use Framer to design your w…
31 July 2024

The future of web design: no-code t…
14 July 2024

Designing responsive websites: best…
28 June 2024

Elevate your brand. How to design y…
8 June 2024

The ultimate guide to choosing the p…
10 May 2024

Optimizing your website’s user exper…
23 April 2024

VIsual storytelling. How to craft com…
12 April 2024

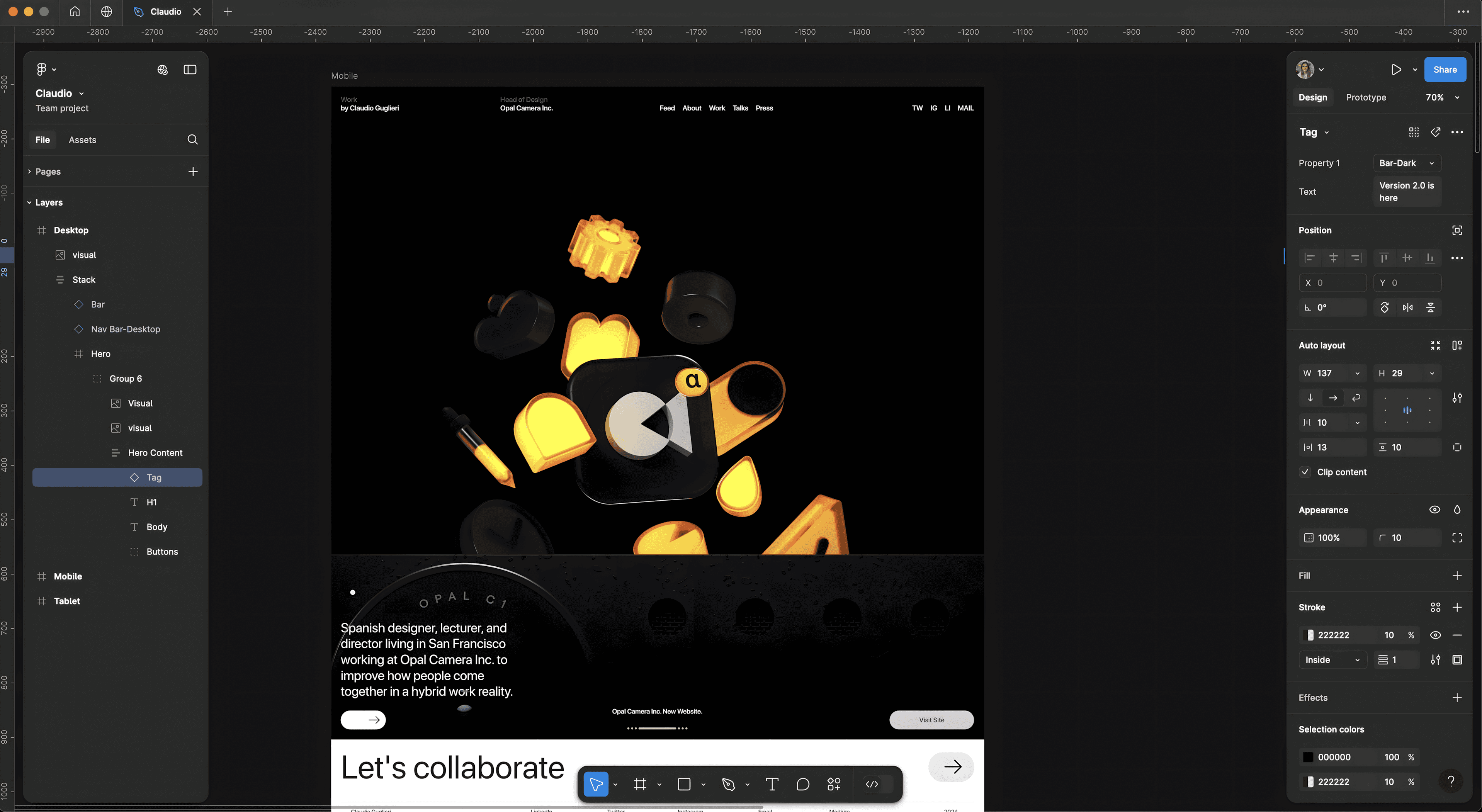
Design without limits
Framer’s freeform canvas lets you design without constraints, so you have the flexibility to bring your creative ideas to life. Add animations and effects with a few clicks to instantly capture your audience’s attention.
Dynamic
websites.
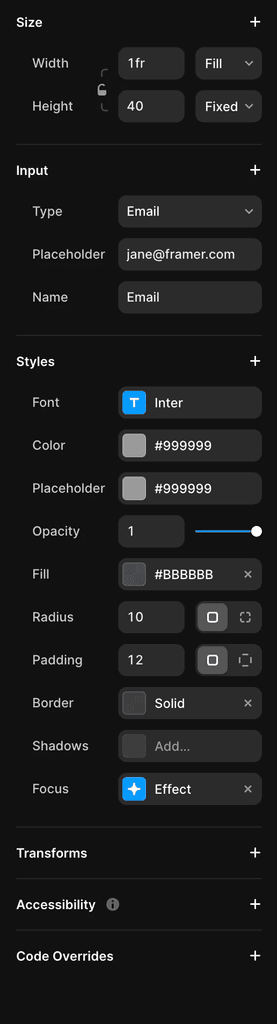
Advanced forms, simple setup
Capture all the information you need from your website visitors with Forms in Framer, all without writing a single line of code. You can design and customize your forms to engage visitors and gather all the info you need seamlessly, without needing to search and install external plugins.
Sign up
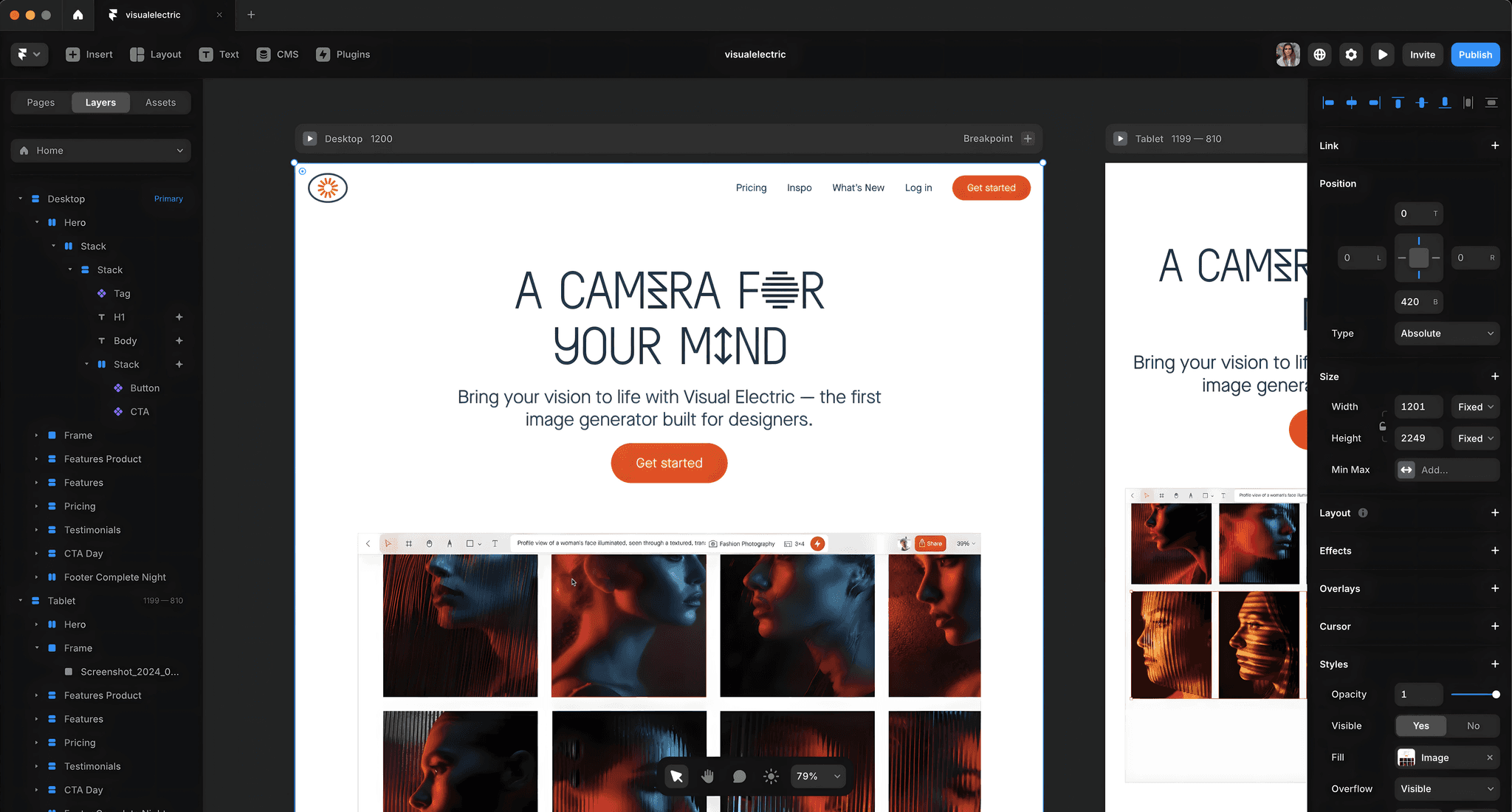
One-click publish
Go from design to live site with the click of a button, no complex building or learning required.
FAQ
Frequently Asked Questions
Get started with Framer’s website builder today. For seamless site migration and tailored support, explore enterprise.
Insert
Layout
Text
CMS
mollie.com


Invite
Desktop
·
1200
Breakpoint
Link
Position
Type
Relative
Size
1fr
Fill
Auto
Fit
Min Max
Add…
Effects
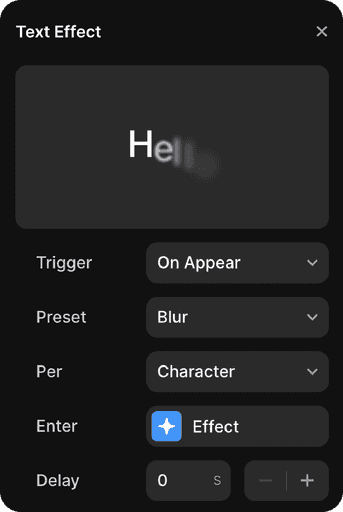
Text
Effect
Appear
Effect
Overlays
Cursor
Styles
True
No
Fill
#000000
Overflow
Visible
Radius
0
Claudia