Framer
/
Framer vs. Webflow
Framer is the best Webflow alternative that takes no-code web development to the next level.
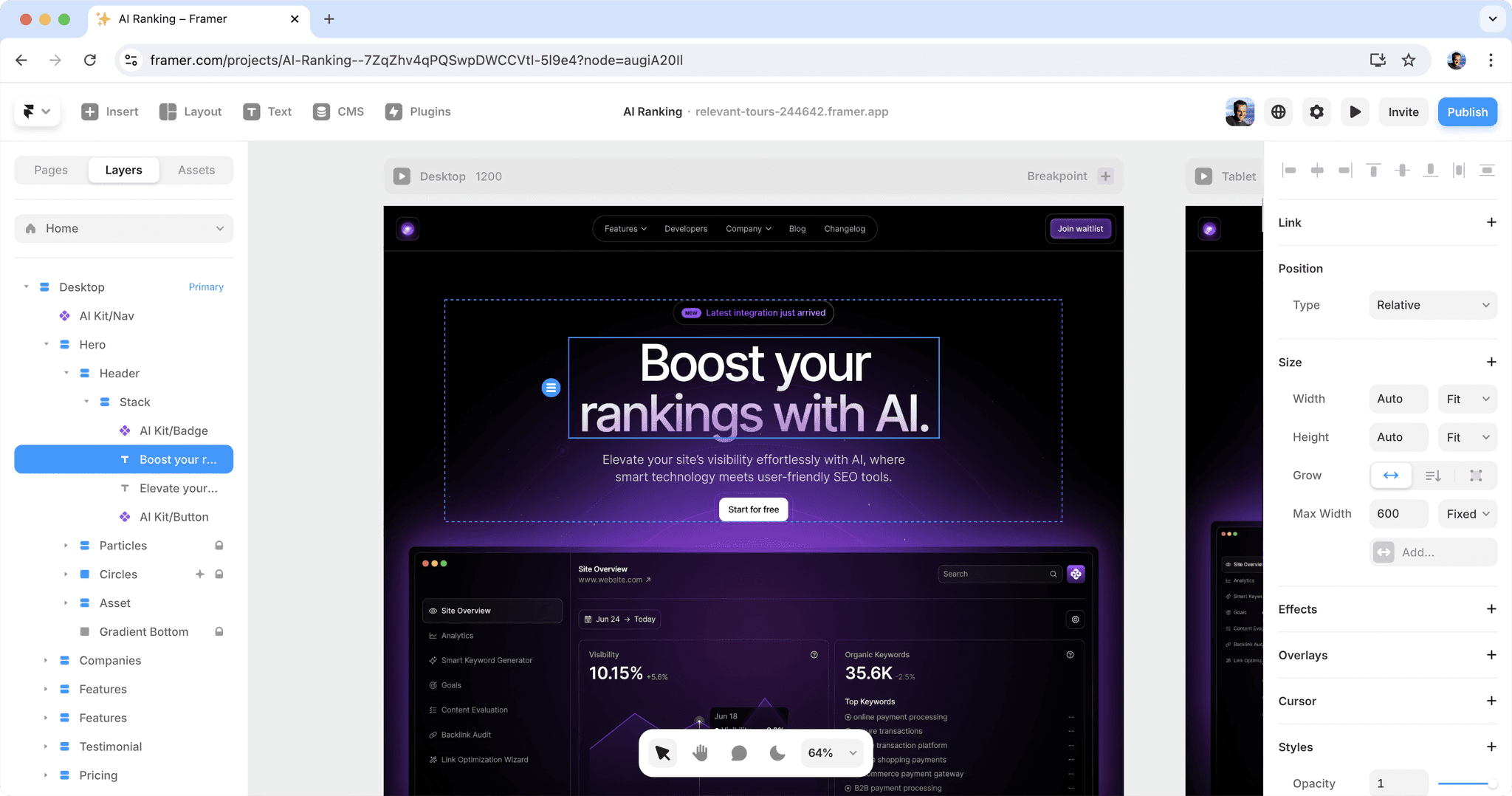
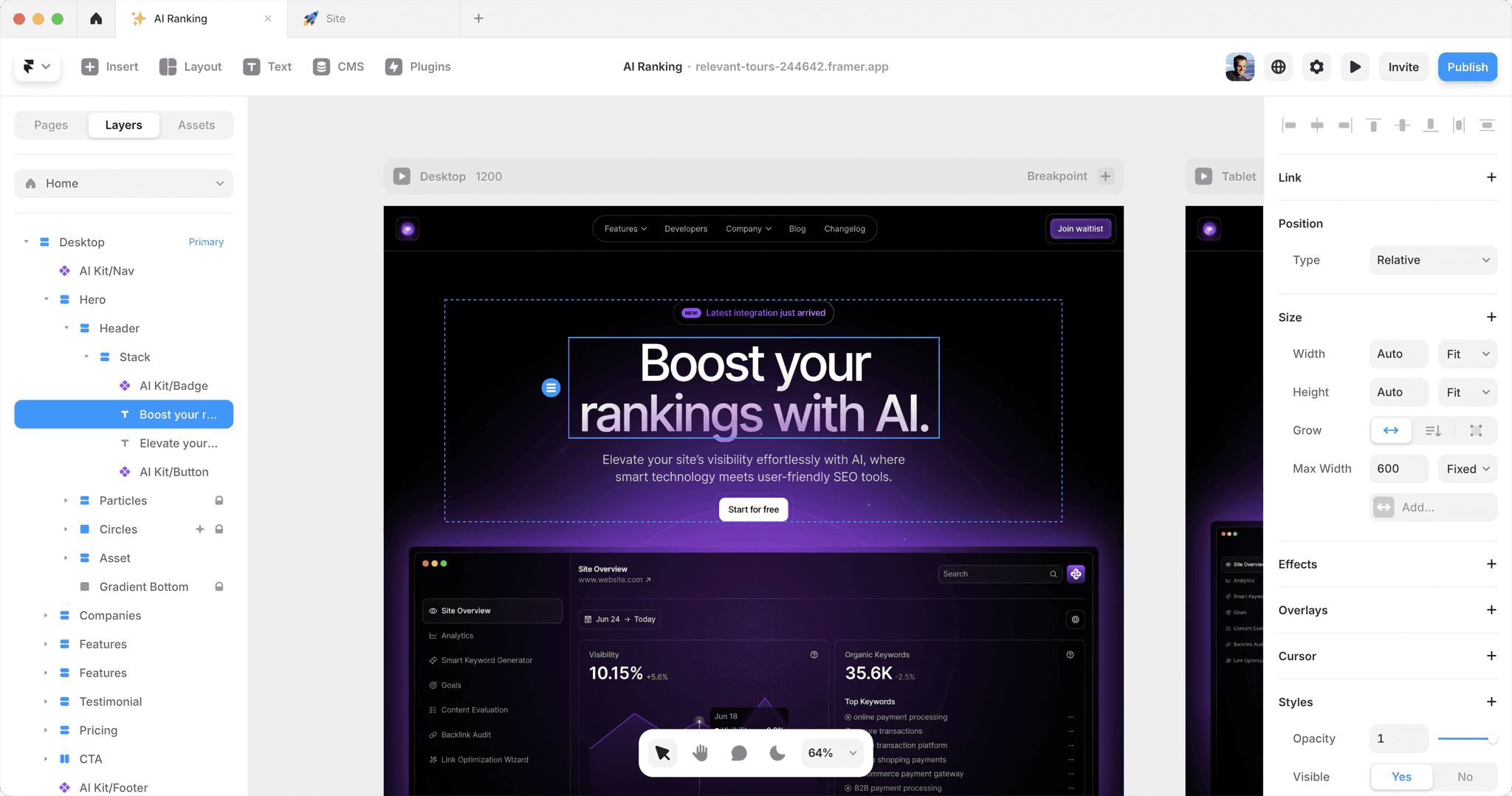
Create custom websites on a visual canvas with no code
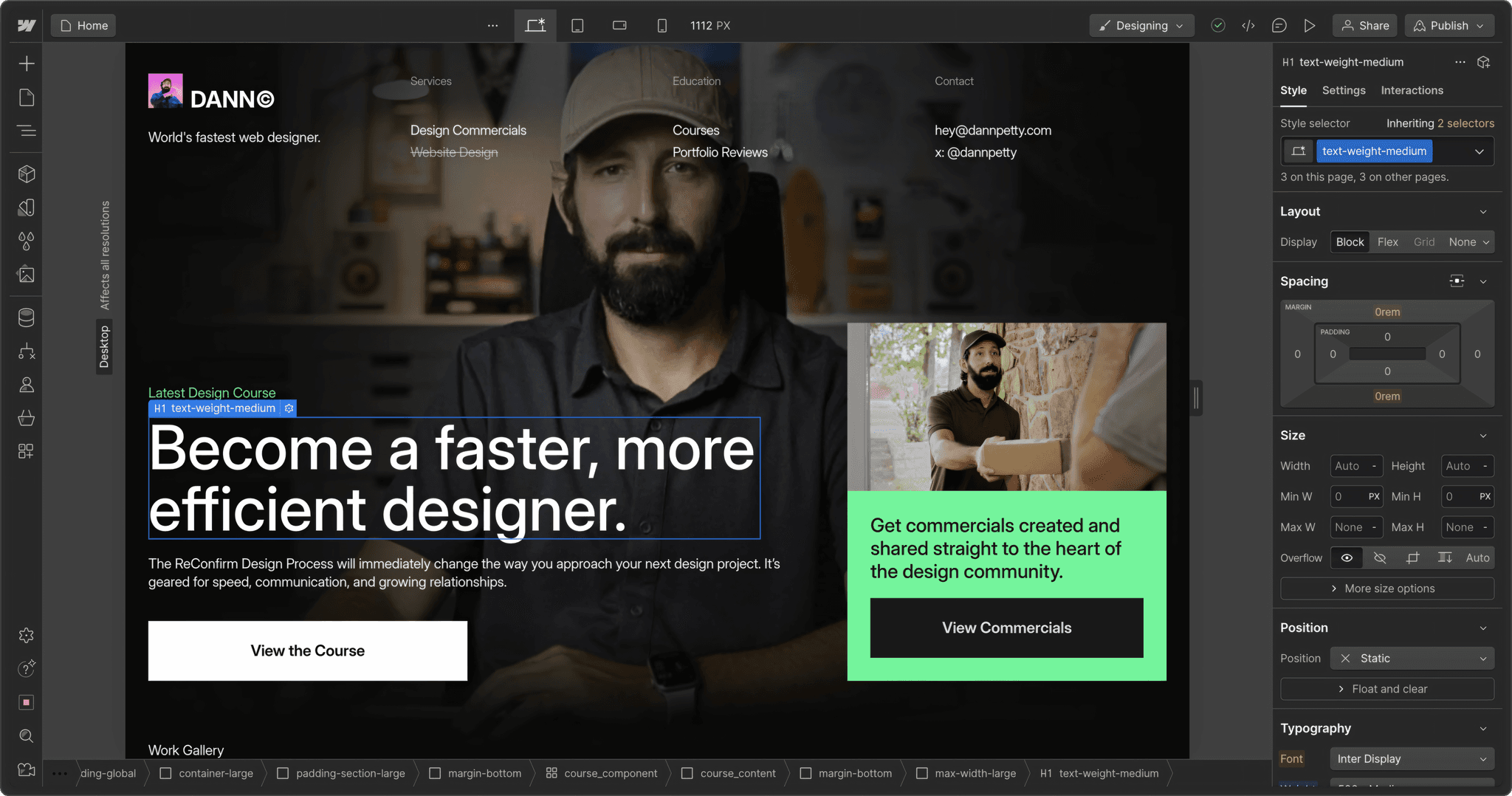
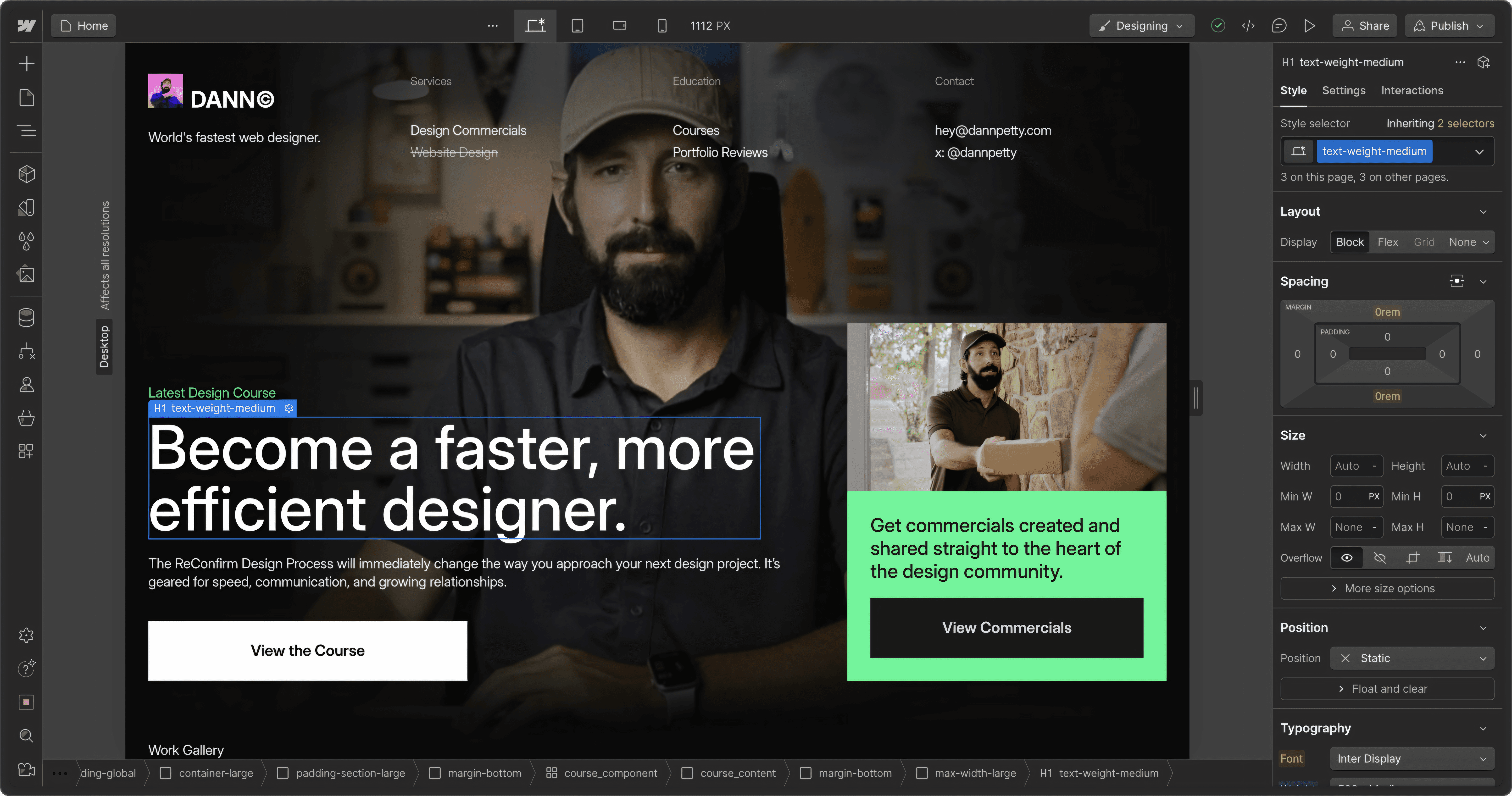
Ship sites faster, no rebuilding required. With Webflow, designs usually start in Figma or Sketch and then need to be completely rebuilt in Webflow. Framer combines the best of both worlds— a design tool and a web builder — allowing you to either create from scratch or directly import your Figma or Sketch projects. When you're ready, simply hit publish to take your website live.
Collaborate without limits. Unlike Webflow, which restricts design access to one person at a time while others can only make minor edits, Framer enables full, simultaneous collaboration for everyone. Say goodbye to waiting for your turn to design in Webflow. With Framer, your entire team can work together seamlessly, enabling unlimited collaborators to design, edit, and contribute in real-time.
No HTML / CSS skills or knowledge needed. While Webflow is intuitive for those with a web development background, it can be overwhelming for others. Framer empowers users with a familiar canvas that anyone can master in minutes, regardless of their technical expertise in HTML/CSS.
Compare
A simple comparison
Discover why Framer is the ideal tool for designers who want to create websites with ease, allowing them to focus on design without getting bogged down by technical details.
Feature
Framer
Webflow

Work from your browser or through the app
Unlike Webflow, which only runs in your browser without a standalone app option, Framer operates like Figma. You have the choice to download the app on Mac and Windows or work directly from your browser—whatever suits your workflow!
Switch
Why switch from Webflow to Framer
Framer is packed with powerful features, making it easy to grow and expand your website to fit your needs.
Scale with unlimited pages
With Webflow, you can’t have more than 100 static pages on a project. While not every site needs more than 100 pages, Framer easily scales beyond it to support advanced use cases when you need it.
Publish
Deploy in seconds. Your site is fast out of the box and automatically SEO optimized to rank in search engines.
Enhanced page load speed
While Webflow exceeds industry standards for page load speed, Framer leverages modern technologies such as React server-side rendering, automatic image compression, and smart asset bundling to deliver the fastest possible site performance.
FCP
Performance
LCP
SEO optimized for dynamic content
Search engines typically can’t index some of your best content like product names or descriptions from your CMS or an API if it’s generated dynamically with JavaScript. Framer uses server side rendering to pre-render your content on the server so Google can index it.
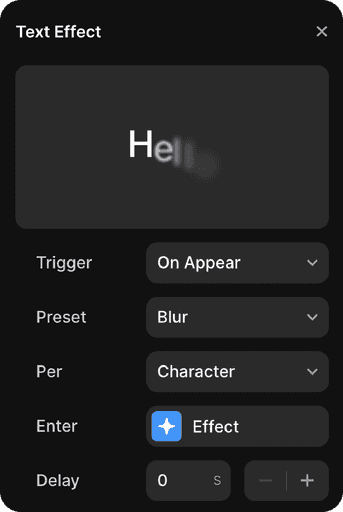
Customize
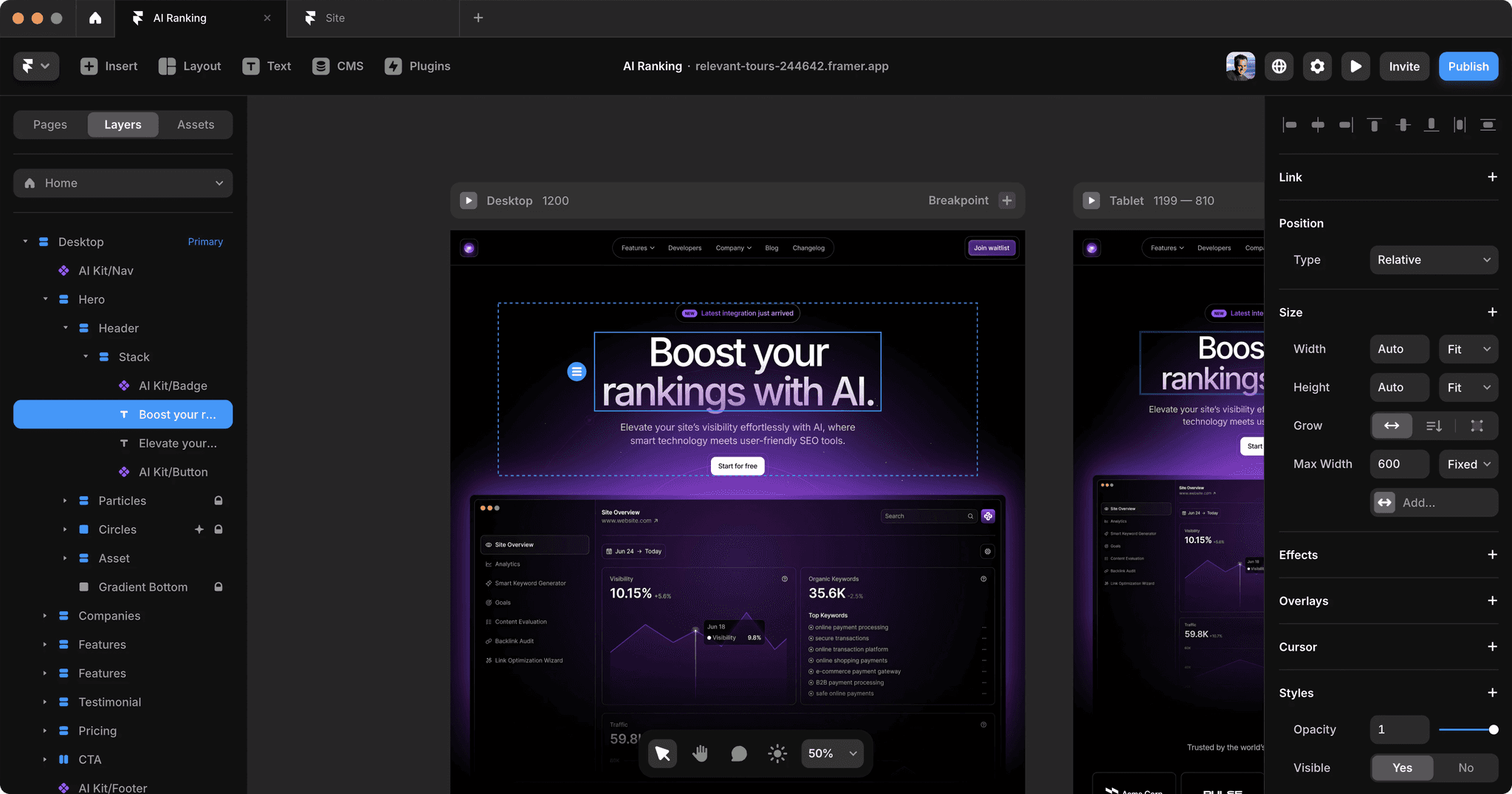
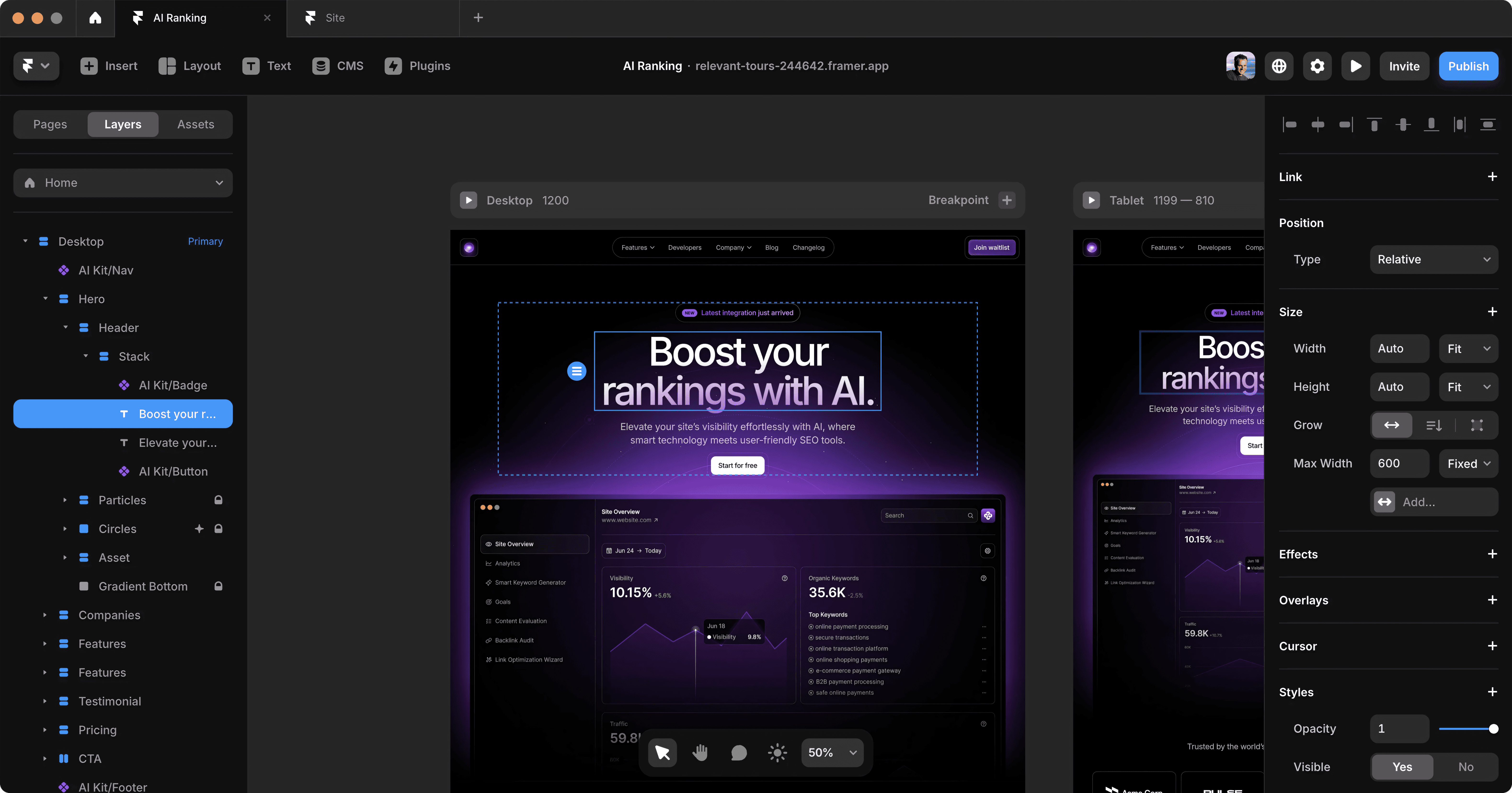
Bring your site to life without code. Add effects with a few clicks and capture your audience’s attention when they land on your website.
Dynamic
websites.
Scale
Scale your site to any size with the built-in CMS, AI-powered localization, and site maintenance tools.
Image
15 standout portfolio website examp…
10 August 2024

Designing stunning websites in Fram…
2 August 2024

How to use Framer to design your w…
31 July 2024

The future of web design: no-code t…
14 July 2024

Designing responsive websites: best…
28 June 2024

Elevate your brand. How to design y…
8 June 2024

The ultimate guide to choosing the p…
10 May 2024

Optimizing your website’s user exper…
23 April 2024

VIsual storytelling. How to craft com…
12 April 2024

Enterprise-ready
Framer is ISO 27001 certified and trusted by major tech companies for its robust features, including multi-team collaboration, advanced member reporting, customizable security options, and flexible billing and contract management.
Global privacy and GDPR compatibility
Framer’s hosting fully complies with global privacy regulations and completely anonymizes visitor analytics (using random daily salts), so you can offer your visitors the best experience possible.
Custom Code
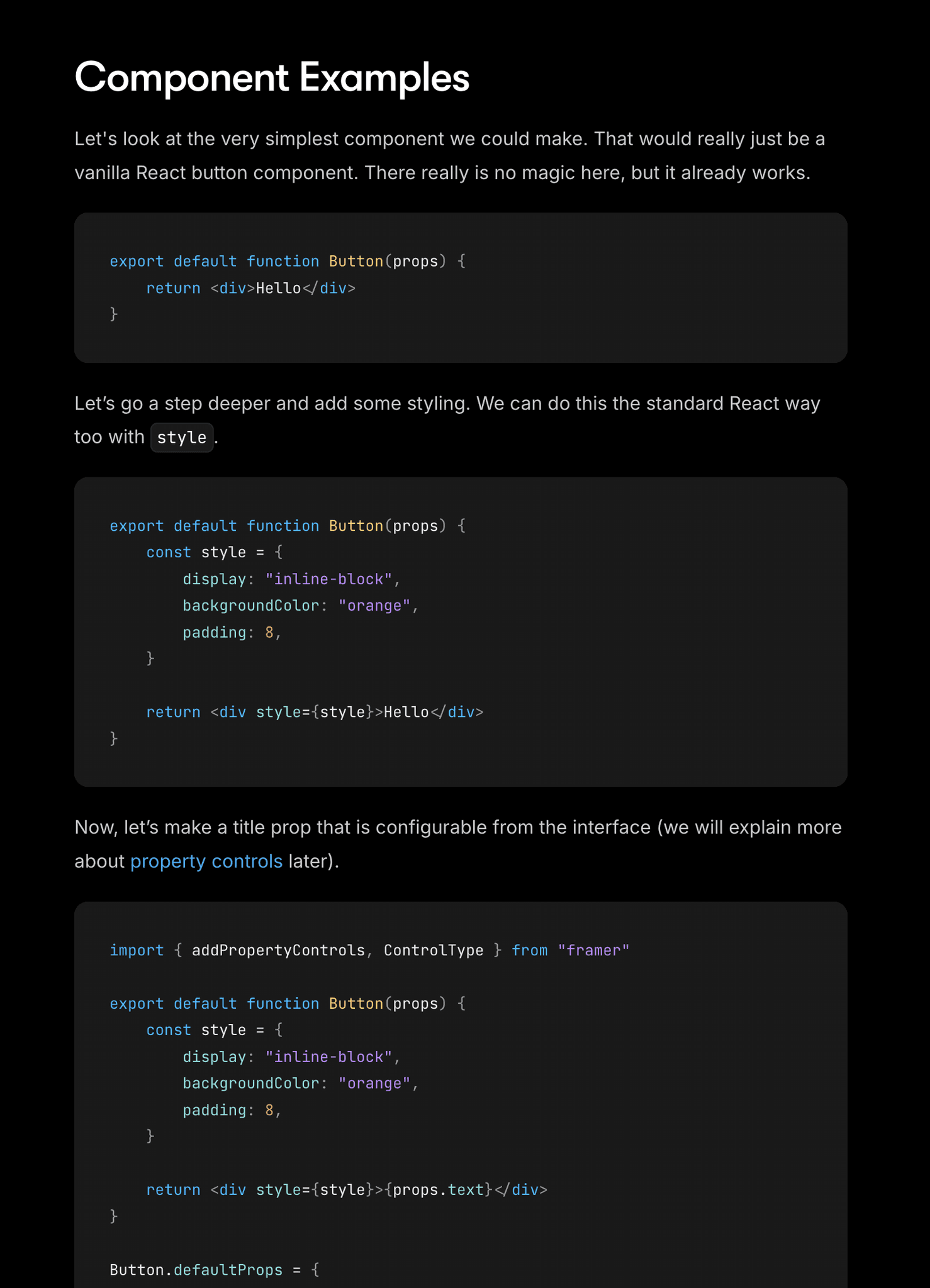
Framer allows you to add custom code if you need to drop down to the raw capabilities of the browser. You can easily add custom head snippets or create full-blown React components in code that you or your team can use directly on the canvas. Ideal for advanced integrations or dynamic states like login.
Developer Docs
Our developer features empowers you to extend Framer’s capabilities with standard React and Javascript. Get started with our documentation and guides below.
Go to docs

Take it from our users
Don’t take our word for it
Thousands before you have already designed and published their sites using Framer and loved it.
FAQ
Frequently Asked Questions
Get started with Framer’s website builder today. For seamless site migration and tailored support, explore enterprise.
Insert
Layout
Text
CMS
mollie.com


Invite
Desktop
·
1200
Breakpoint
Link
Position
Type
Relative
Size
1fr
Fill
Auto
Fit
Min Max
Add…
Effects
Text
Effect
Appear
Effect
Overlays
Cursor
Styles
True
No
Fill
#000000
Overflow
Visible
Radius
0
Claudia